

#Sharepoint image carousel how to
In the above SharePoint Online article, we discussed how to create a simple image slider in SharePoint by passing the image URL and running the script.

Then copy the image URLs which we will be putting in the script for image path.

Create a Picture library in SharePoint Online and store all the images.
#Sharepoint image carousel pdf
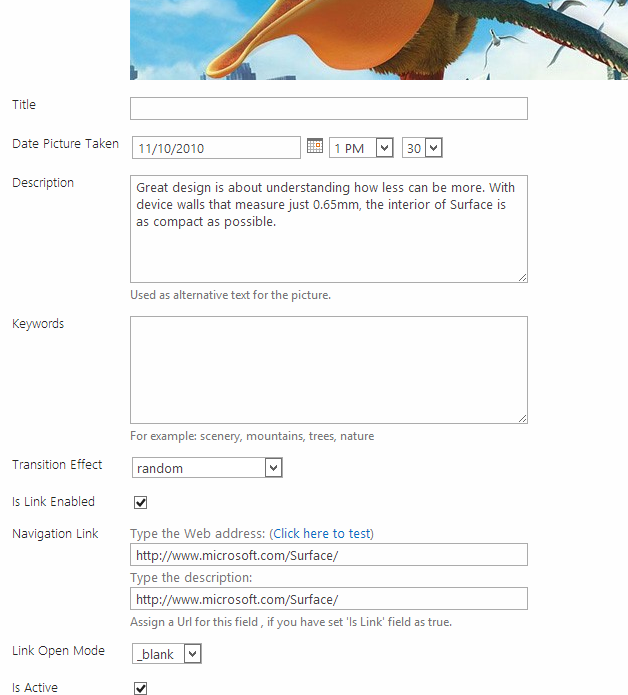
SharePoint Online image sliderįirst, we need to store images in a SharePoint online (Download PDF for FREE) picture library for the image slider. Recently we got a requirement to create a Portal where there will be an image slider or a banner on the top reflecting company some images related to the company, its environment, and achievements. This allows the image to be accessible as well as found by some. I have also written an article on SharePoint Carousel Example where we are reading the images from a SharePoint document library. For images in the Carousel widget, the Description field is designated for the alternative text. This creates maximum visual impact with the minimum space, that means why would you pick five images into the space of one. Image slider or image carousel is a changing image, usually positioned at the top of a website’s homepage. Image sliders are very important components of a website and these provide a beautiful, classy, and attractive look to design websites and portals. Here we are using JavaScript, HTML, and CSS to create the image slider. In this SharePoint online tutorial, we will see how to create an Image slider using JSOM in SharePoint Online ( sharepoint online image carousel).


 0 kommentar(er)
0 kommentar(er)
